Introduction
Recently, I decided to learn typescript by working on a small project called vaporflow-startpage, a customizable browser start page. While I had some experience with JavaScript and Vue.js, I had never worked with typescript and React before. Here’s how I went about learning typescript through this project.
gaelgoth/vaporflow-startpage
The idea
I started my typescript journey by using the React Vite Boilerplate, which provided a great starting point for building my own Chrome extension. While exploring various open source projects, I stumbled upon r/startpages subreddit, where I discovered numerous custom browser start page projects. I was inspired by the designs and decided to create my own start page with a minimalist approach that suits my needs.
The implementation
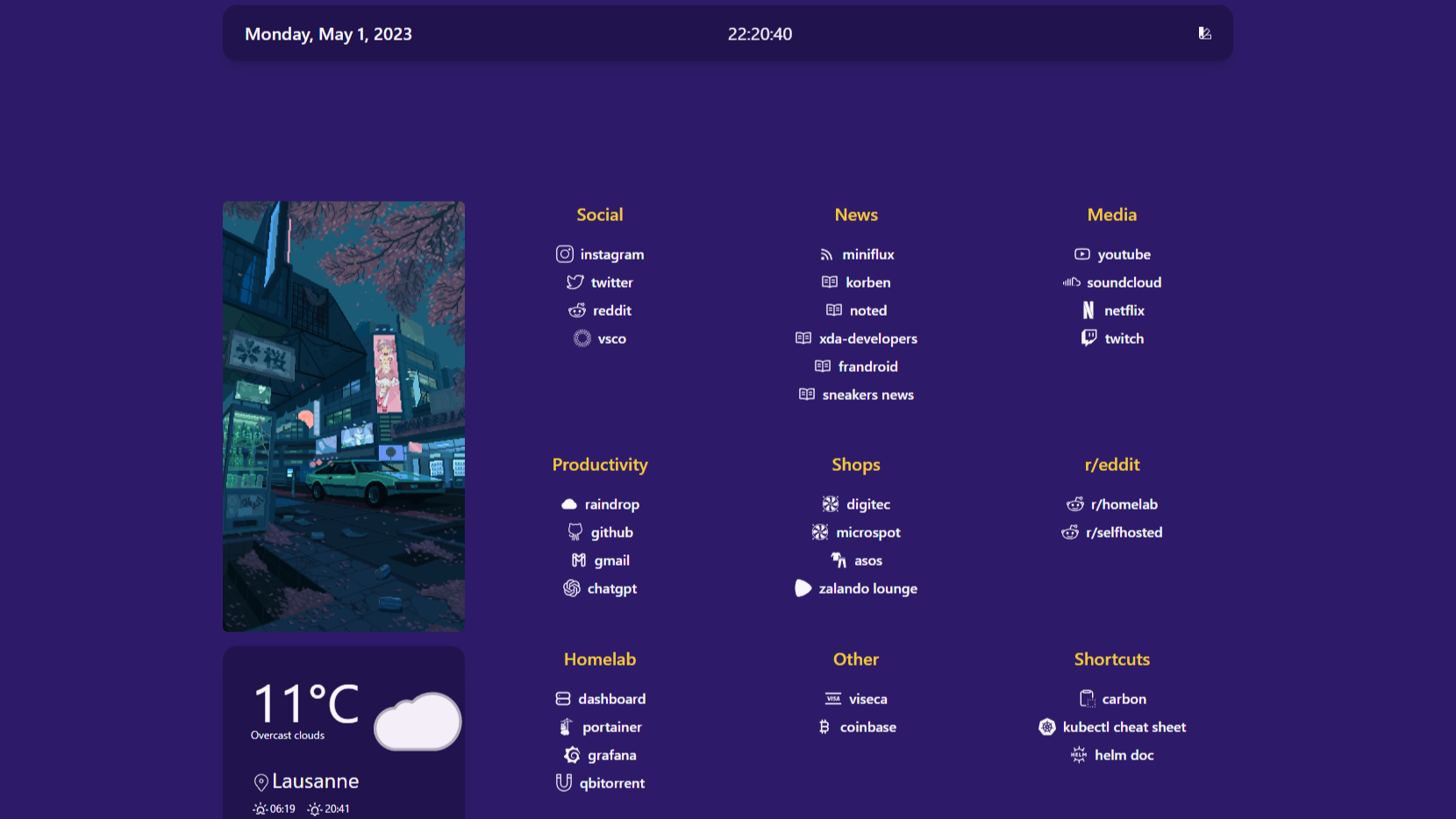
The code is very (very) simple and contains avoidable duplications. In addition to the bookmarks, I have integrated the weather display using OpenWeather and a theme picker. After completing my first version of the start page, I shared it on the r/startpage subreddit. To my surprise, it received a strong positive response from the community. This unexpected success has made vaporflow-startpage my most popular project to date 😄.
Lessons Learned
Working on vaporflow-startpage has been an exciting journey for me to learn typescript and React. By starting with a boilerplate and exploring various open source projects, I was able to develop my own custom browser start page. Through this process, I learned the basics of typescript and React, as well as how to integrate APIs like OpenWeather.
Conclusion
The positive response from the r/startpage community has been an added bonus and has inspired me to improve and maintain this small project. I look forward to creating more exciting projects in the future.
Useful resources ✨
- Boilerplate React Vite
- Vite Plugin
- Chrome Extension with manifest 3
- Rollup
- Rollup-plugin-chrome-extension
- Tailwind CSS